
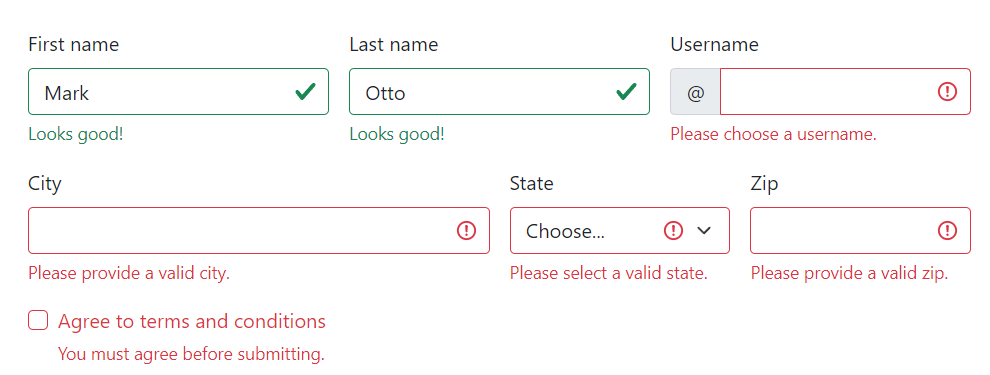
bootstrapのformでrequiredついてて空でsubmitすると出るこれ
JS側でどうやって出すんだ?
と思って調べた。
目次
BootstrapでJSでvalidationをする方法
結果、bootstrapではなく基本の機能でした!!
https://developer.mozilla.org/ja/docs/Web/API/HTMLInputElement/setCustomValidity
エラーを出す(赤くする)
document.getElementById('password').setCustomValidity('エラー');エラーを消す
空文字で使うとエラーが消える。
document.getElementById('password').setCustomValidity('');jqueryはこんな感じ
$('#password').get(0).setCustomValidity('エラー');