
ドラッグができるリスト
DraggableListのサンプルソースです。
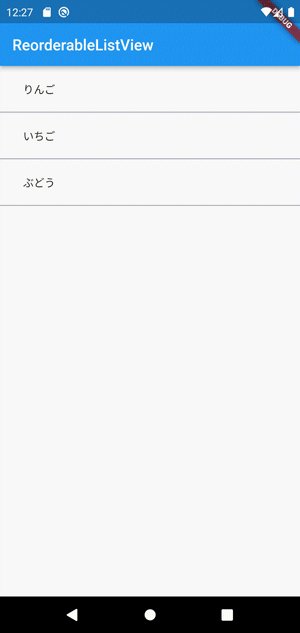
ドラッグできるリストのサンプルコード
ReorderableListViewというのが、ドラッグできるリストのウィジェットです。
import 'dart:ui';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter ReorderableListView',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'ReorderableListView'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> list = ['いちご', 'りんご', 'ぶどう'];
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ReorderableListView(
onReorder: (oldIndex, newIndex) {
if (oldIndex < newIndex) {
newIndex -= 1;
}
final String str = list.removeAt(oldIndex);
setState(() {
list.insert(newIndex, str);
});
},
children: list.map(
(String str) {
return Container(
padding: const EdgeInsets.fromLTRB(30, 20, 0, 20),
decoration: const BoxDecoration(
border: Border(
bottom: BorderSide(
color: Colors.black38,
),
),
),
child: Text(str),
key: Key(str),
);
},
).toList(),
),
);
}
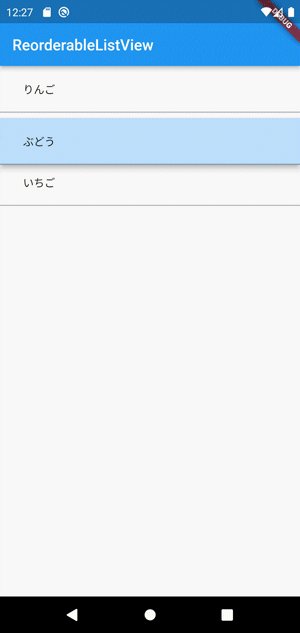
}つかんだ時に色を付けるサンプル
proxyDecoratorというのが、色を付ける部分です。
import 'dart:ui';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter ReorderableListView',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'ReorderableListView'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> list = ['いちご', 'りんご', 'ぶどう'];
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
// つかんだ時に色をつける
Widget _proxyDecorator(
Widget child, int index, Animation<double> animation) {
return AnimatedBuilder(
animation: animation,
builder: (BuildContext context, Widget? child) {
final double animValue = Curves.easeInOut.transform(animation.value);
final double elevation = lerpDouble(0, 6, animValue)!;
return Material(
elevation: elevation,
color: Colors.blue.shade100,
child: child,
);
},
child: child,
);
}
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ReorderableListView(
onReorder: (oldIndex, newIndex) {
if (oldIndex < newIndex) {
newIndex -= 1;
}
final String str = list.removeAt(oldIndex);
setState(() {
list.insert(newIndex, str);
});
},
proxyDecorator: _proxyDecorator, // つかんだ時の処理
children: list.map(
(String str) {
return Container(
padding: const EdgeInsets.fromLTRB(30, 20, 0, 20),
decoration: const BoxDecoration(
border: Border(
bottom: BorderSide(
color: Colors.black38,
),
),
),
child: Text(str),
key: Key(str),
);
},
).toList(),
),
);
}
}
 Flutter開発で知らないと損すること
Flutter開発で知らないと損すること