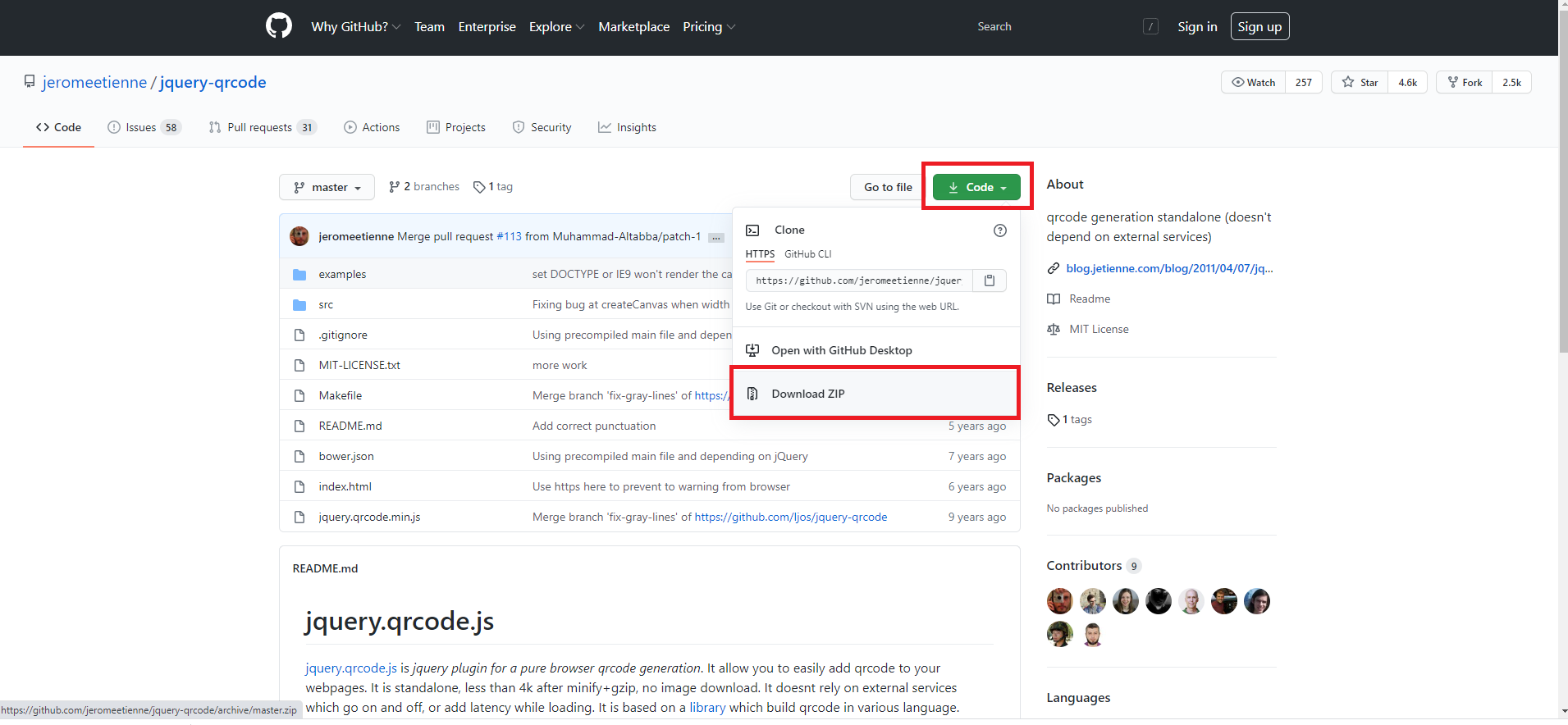
QRコードを作成できるJSをダウンロード
https://github.com/jeromeetienne/jquery-qrcode

function.phpでダウンロードしたjsを読み込みます。
srcフォルダの中に入ってます。
wp_enqueue_script('jquery.qrcode', get_stylesheet_directory_uri() . '/jquery.qrcode.js');
wp_enqueue_script('qrcode', get_stylesheet_directory_uri() . '/qrcode.js');※ 私はSANGOを使っているのでその子テーマでやっているのでこんな感じです。
読み込めれば何でもよいです。
function.php
add_action('wp_enqueue_scripts', 'enqueue_my_child_styles');
function enqueue_my_child_styles()
{
wp_enqueue_script('jquery.qrcode', get_stylesheet_directory_uri() . '/jquery.qrcode.js');
wp_enqueue_script('qrcode', get_stylesheet_directory_uri() . '/qrcode.js');
}サンプルソース
読み込めれば以下のコードをコピペしてfunction.phpに入れてください。
function qr_scode($atts){
static $cnt = 0;
$cnt++;
extract(shortcode_atts(array(
'url' => null,
'size' => null,
), $atts));
$size_params = $size?',width : '.$size.',height : '.$size:'';
return ('
<div id="qrcode'.$cnt.'"></div>
<script>
jQuery("#qrcode'.$cnt.'").qrcode({
text : "'.$url.'"
'.$size_params.'
});
</script>
');
}
add_shortcode("qr", "qr_scode");そしたら以下のような感じで呼び出せますよ。
[qr url=https://github.com/jeromeetienne/jquery-qrcode size=150 /]結果
※うまくいかなかったらダウンロードしたものにsampleフォルダがあるのでそれを参考に
やるとよいかもしれません。
wp_enqueue_script('jquery','https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js');これを追加するとか


