ConohaVPS
![]() でDjangoサイトを作って結構簡単にできたので、
でDjangoサイトを作って結構簡単にできたので、
やり方を書いときます!
ConohaVPSでDjangoアプリを立ち上げ
![]()
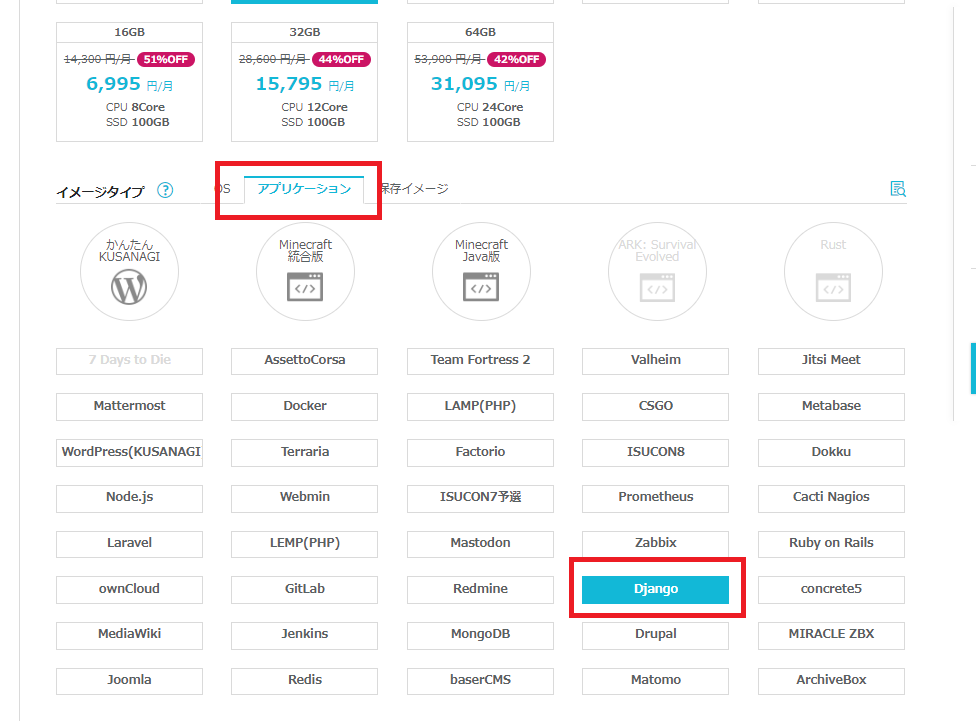
サーバー追加から、アプリ―ケーション、Djangoを選択して

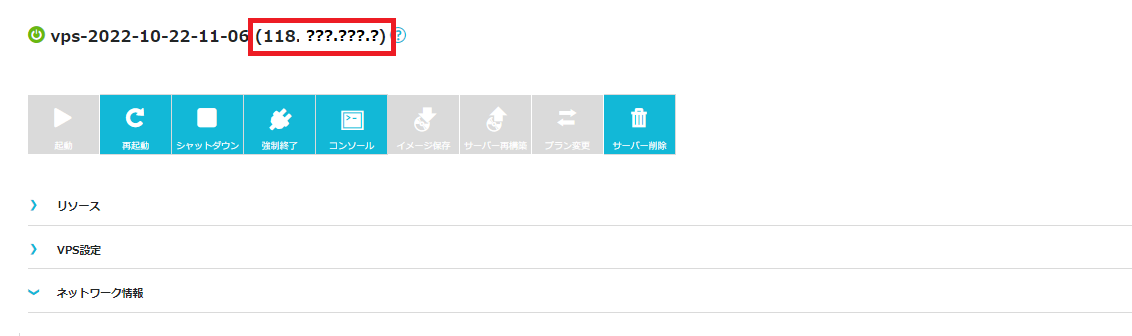
サーバーを起動すると、IPアドレスが書いてあるので、コーピーしてアクセスしてみると

すでに、アプリケーションができています!

appath, nginxとかdjangoとか自分で設定するの結構面倒なのでかなり助かります
※ちなみに、conohaVPSでdjangoアプリを選択した場合appathで作られました!
実は、いっかい勉強勉強とか思って空の状態で始めたんですが、挫折して、
djangoアプリで作って中身を見て勉強してます( ゚Д゚)
中身をいじってみる
中身いじる時は、djangoというuserがあったので、それでログインしました。
パスワードはよくわからなかったので、
rootでログインして、↓このコマンドでパスワードを設定しました!
passwd djangoログインすると
sampleというフォルダがあってそれがdjangoアプリです。
フォルダ名を変えてみる
アプリケーション名を変えたかったので、
フォルダ名とかアプリ関連のソース内容もろもろ変更してみたところ
Forbidden 403 エラーが発生したので、
/etc/appache2.confの一番下にあった、sampleの部分を書き換えました。
LoadModule wsgi_module "/usr/lib/apache2/modules/mod_wsgi-py38.cpython-38-x86_64-linux-gnu.so"
WSGIPythonHome "/usr"
Alias /static/ /usr/local/lib/python3.8/dist-packages/django/contrib//admin/static/
WSGIScriptAlias / /home/django/sample/sample/wsgi.py
WSGIPythonPath /home/django/sample
<Directory //usr/local/lib/python3.8/dist-packages/django/contrib//admin/static>
Require all granted
</Directory>
<Directory /home/django/sample/sample>
<Files wsgi.py>
Require all granted
</Files>
</Directory>今回私は、django/sample/sampleの一番下の階層だけ名前を変更したので、
変えませんでしたが、もしかしたらこのファイルも変える必要があるかもしれません!
/etc/apache2/sites-available/django.conf
Alias /static/ /home/django/sample/static/
<Directory /home/django/sample/static/>
Require all granted
</Directory>
変更したら、再起動すると、設定が反映されました。
conoha-vpsの画面から再起動しました!楽々です
![]()