目次
ライブラリのインポートの解決
これを↓簡単にインポートする方法です。

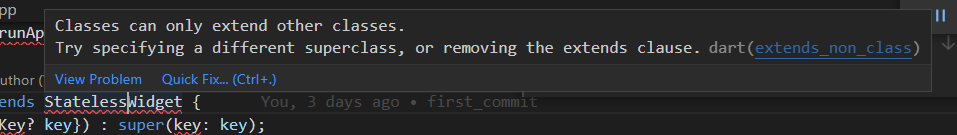
VSCODEでライブラリをインポートしていないと使えないよ!
って下線が入って教えてくれます。

そこにマウスを当てると、Quick Fixでてくるのでそれを押す。

もしくはカーソルを合わせて Ctrl + . を押す。
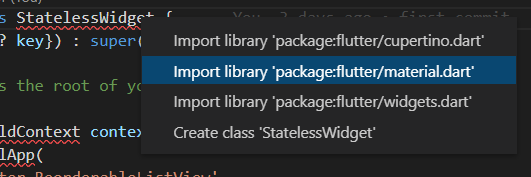
解決方法が出てくるので、それをクリックする。

インポートされる。

色を設定するときはちゃんとテーマで管理して!
MaterialAppはthemeというのがあって、そこで色とかサイズのデフォルト値が設定できます。
開発するなら、早い段階でテーマをちゃんと使おう。
return MaterialApp(
title: 'Flutter',
theme: ThemeData(
// primarySwatch: Colors.blueGrey,
primaryColor: Colors.blue.shade50,
floatingActionButtonTheme: FloatingActionButtonThemeData(
foregroundColor: Colors.black,
backgroundColor: Colors.blue.shade100,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15),
),
),
// buttonTheme: ButtonThemeData(
// buttonColor: Colors.blue.shade50, focusColor: Colors.blue.shade50),
appBarTheme: AppBarTheme(
foregroundColor: Colors.blueGrey.shade700,
backgroundColor: Colors.blueGrey.shade50,
elevation: 0,
),
),
…
…取り出し方
取り出したい場合は、こんな感じでアクセスできます。
Theme.of(context).canvasColor他の知っておいたほうが良いこと
![Dart / Flutterの [ null ] の扱い方](https://417.run/wp-content/themes/sango-theme-child/images/flutter-dart-l.png) Dart / Flutterの [ null ] の扱い方
Dart / Flutterの [ null ] の扱い方