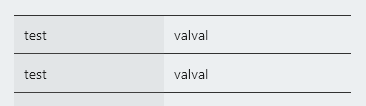
ここにテーブルがあります。
 417
417

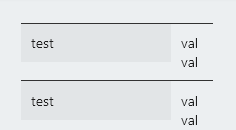
幅を狭めてみます。
 417
417

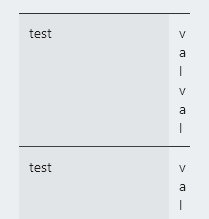
隙間ができました!
 417
417
これを解決するには
TableCellとTableCellVerticalAlignment.fillを使います 417
417
TableRow(
children: [
Container(
constraints: const BoxConstraints(minWidth: 150, maxWidth: 150),
width: MediaQuery.of(context).size.width * 0.3,
padding: EdgeInsets.all(10),
child: Text(label),
color: Color.fromARGB(31, 153, 153, 153),
),
…TableRow(
children: [
TableCell(
verticalAlignment: TableCellVerticalAlignment.fill,
child: Container(
constraints: const BoxConstraints(minWidth: 150, maxWidth: 150),
width: MediaQuery.of(context).size.width * 0.3,
padding: EdgeInsets.all(10),
child: Text(label),
color: Color.fromARGB(31, 153, 153, 153),
),
),
…
できました!
 417
417
 Flutter開発で知らないと損すること
Flutter開発で知らないと損すること