前提
Node.jsのインストール
 Node.jsのインストール(翻訳)
Node.jsのインストール(翻訳)
目次
Expo CLIをインストール
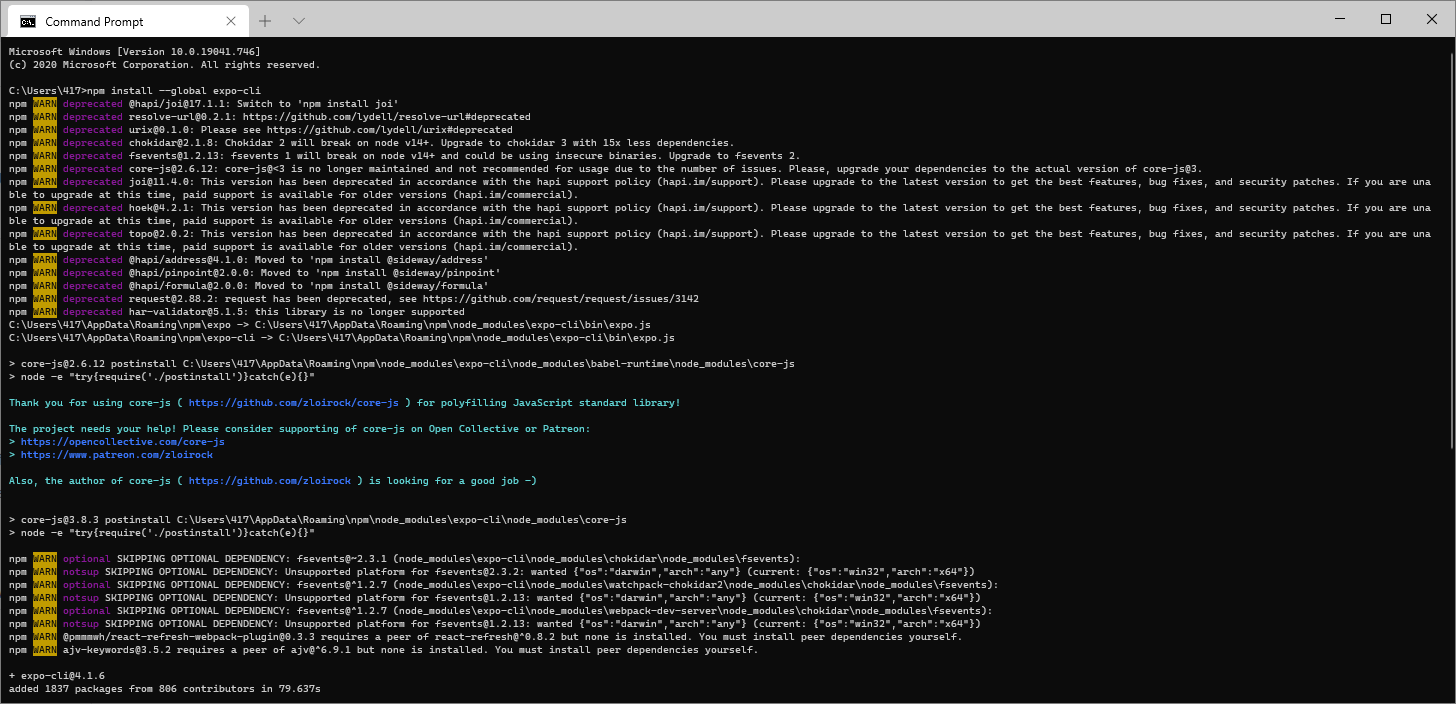
npm install --global expo-cli
実行結果

プロジェクトの作成
cd プロジェクトを作りたい場所
expo initアプリ(プロジェクト)の名前を入力
? What would you like to name your app? » my-appワークフローとJavaScriptかTypeScriptかを決める
? Choose a template: » - Use arrow-keys. Return to submit.
----- Managed workflow -----
> blank a minimal app as clean as an empty canvas
blank (TypeScript) same as blank but with TypeScript configuration
tabs (TypeScript) several example screens and tabs using react-navigation and TypeScript
----- Bare workflow -----
minimal bare and minimal, just the essentials to get you started
minimal (TypeScript) same as minimal but with TypeScript configurationワークフローはManagedでよいと思いますが、気になる人は以下の公式を読んでください。
https://docs.expo.io/introduction/managed-vs-bare/
JavaScriptとTypeScriptの違いは型(Type)をちゃんとするかしないかの違いです。
実行結果

_人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人_
> ここまでで実は文字を表示するだけのアプリケーションが作られました。 <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^ ̄
※ビルドはされていません。
デバッグ用アプリをインストール
Expoのアプリをデバッグするのにアプリを入れると便利なのでインストールしましょう。

Android
iOS
デバッグを実行
作ったアプリへ移動してスタート
cd my-app
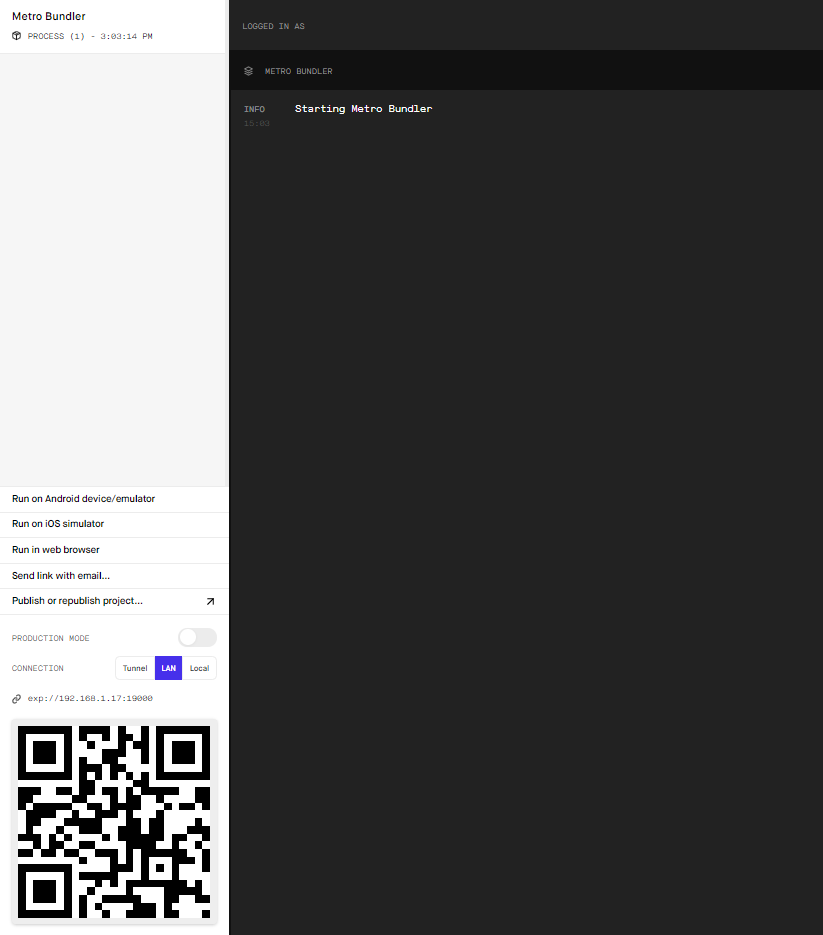
expo startそうするとブラウザが開いて以下のような画面になります。

それを、ダウンロードしたデバッグアプリでQRを読み込むと、
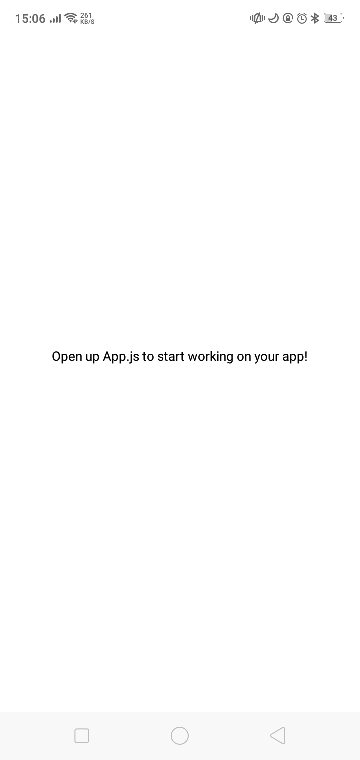
作成されたプロジェクトのアプリが起動します。
※ちなみに同じネットワークにいないとだめです。スマホwifiつないで!!
実行結果

表示されたらApp.jsを適当にいじってみてください。
画面も連動して変更されます。
カッコ良い!!!