
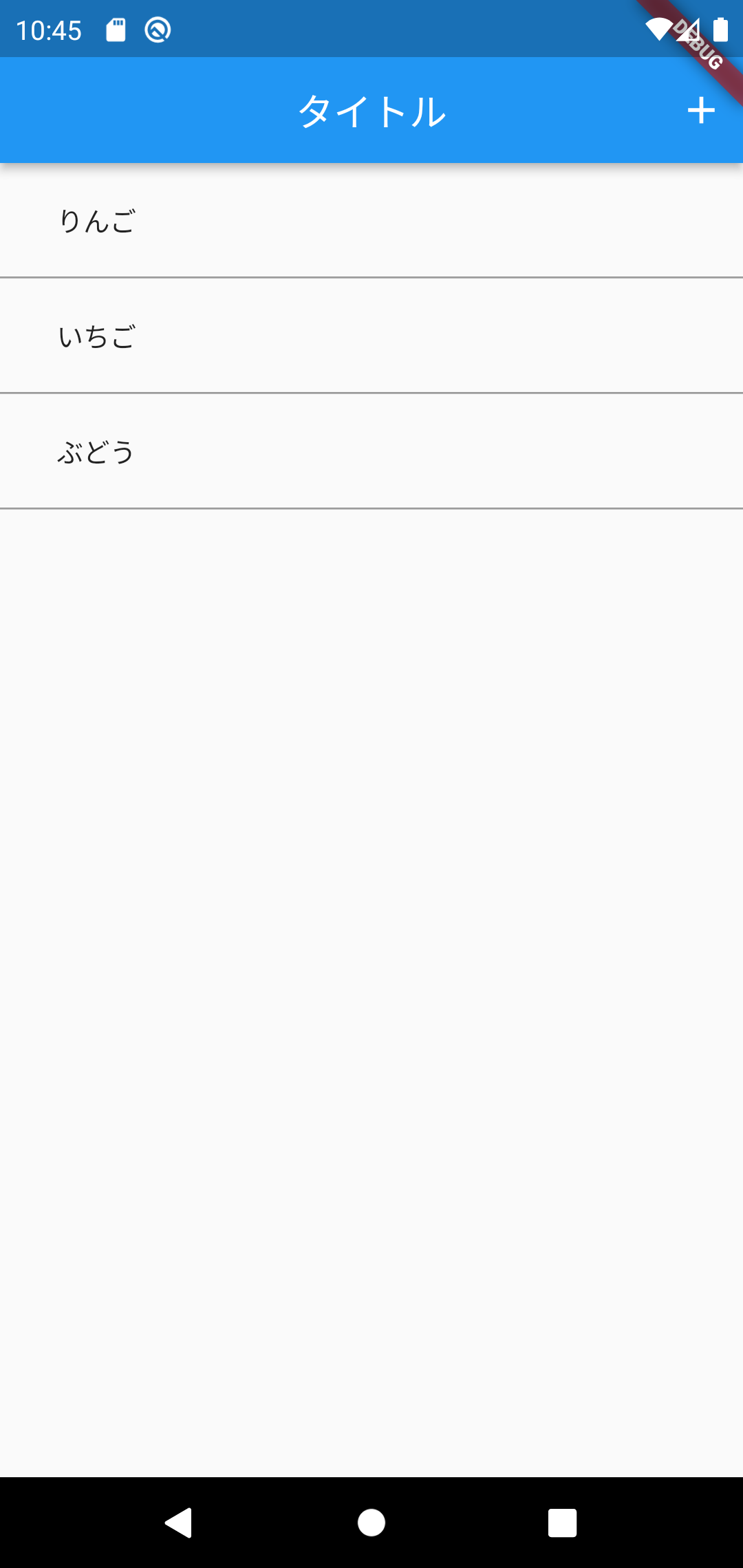
ヘッダーの右上にボタンを置く
AppBarのactionsにボタンとかを置けばよいです。
今回は、+アイコンをGestureDetectorでタップできるようにしています。
appBar: AppBar(
centerTitle: true,
title: Text(widget.title),
actions: [
GestureDetector(
child: const Icon(Icons.add),
onTap: () {
// タップ時処理
},
),
const SizedBox(
width: 10, // 位置調整
)
],
), Flutter開発で知らないと損すること
Flutter開発で知らないと損すること