今回はSANGO導入後にやるべきだなと思ったことが、
3つほどあったので
ページの紹介だけしておきます。
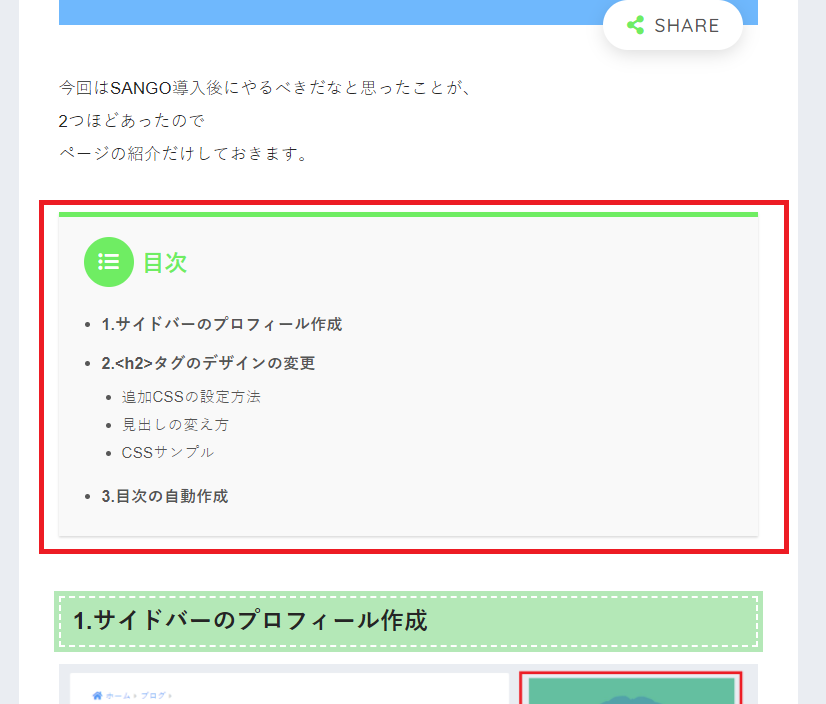
目次
1.サイドバーのプロフィール作成

https://saruwakakun.com/sango/my-profile
2.<h2>タグのデザインの変更
.entry-content h2 {
background: #b4e8b7;
box-shadow: 0px 0px 0px 5px #b4e8b7;
border: dashed 2px white;
padding: 0.2em 0.5em;
}
とりあえず、試したい人は
これを追加CSSにコピペすれば私と同じになりますよ!
追加CSSの設定方法
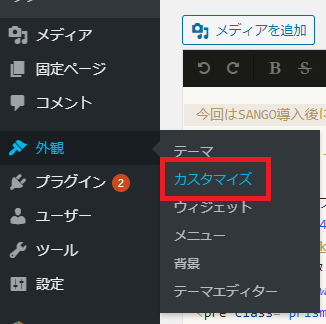
外観のカスタマイズを選択

追加CSSをクリック

あとは書き込んで保存してください!
見出しの変え方
https://saruwakakun.com/sango/change-headline
CSSサンプル
https://saruwakakun.com/html-css/reference/h-design
3.目次の自動作成

https://saruwakakun.com/sango/easy-table-of-contents
4.子テーマを作ろう
自分でテーマをいじることを考えている人は特に、やるべき
 SANGOで子テーマを作ろう!
SANGOで子テーマを作ろう!


