目次
テキストの場合
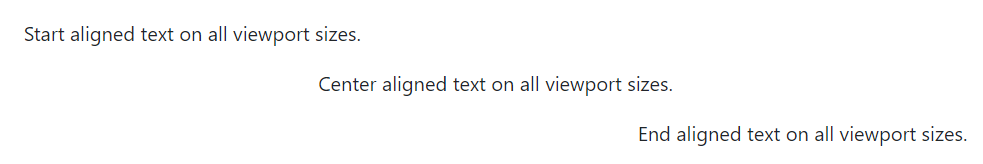
text-center

<p class="text-center">Center aligned text on all viewport sizes.</p>参考:https://getbootstrap.jp/docs/5.0/utilities/text/#text-alignment
その他の場合
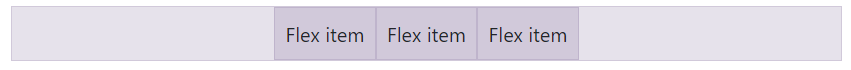
justify-content-center

説明
display flex(d-flex)にしないと使えない。
主軸上で中央ぞろえができる。
画像はrow(横軸)に対して中央揃え
※flexのデフォルトはrowなので指定しなくてもflexにするとrowになる。
<div class="d-flex justify-content-center bd-highlight mb-3">
<div class="p-2 bd-highlight">Flex item</div>
<div class="p-2 bd-highlight">Flex item</div>
<div class="p-2 bd-highlight">Flex item</div>
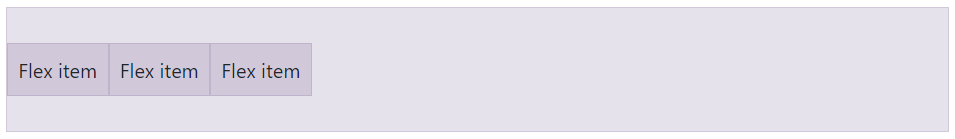
</div>align-items-center

説明
display flex(d-flex)にしないと使えない。
クロス軸上で中央ぞろえができる
画像はrow(横軸)に対してのクロス(縦軸)で中央揃え
※flexのデフォルトはrowなので指定しなくてもflexにするとrowになる。
<div class="d-flex align-items-center bd-highlight mb-3" style="height: 100px">
<div class="p-2 bd-highlight">Flex item</div>
<div class="p-2 bd-highlight">Flex item</div>
<div class="p-2 bd-highlight">Flex item</div>
</div>